Modal Video Block
Thursday, March 09, 2023
|
The Modal Video block allows editors to place videos on their pages that open in a modal window when clicked. This allows the placement of the video to be in smaller areas of the page and pop open to view in a larger format. This block does not automatically select a thumbnail, rather it lets the editor set an image of their choosing for the thumbnail.
Examples > Video Tutorial
Before creating this block, there are 2 steps:
- you will want to upload a thumbnail image to the CMS media assets for your video
- Copy the URL to the video
Create a new block
In a dropblock area on your page, or under your folder in the block pane, create a new block
[user guide: create a new block]
- Choose Modal Video Block

- Add a "Name" and click the create button
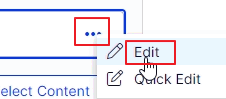
- If you created the block directly on the page, you are brought back to you page, click the "..." on your new block to edit it

Properties on the page
[user guide: properties view]
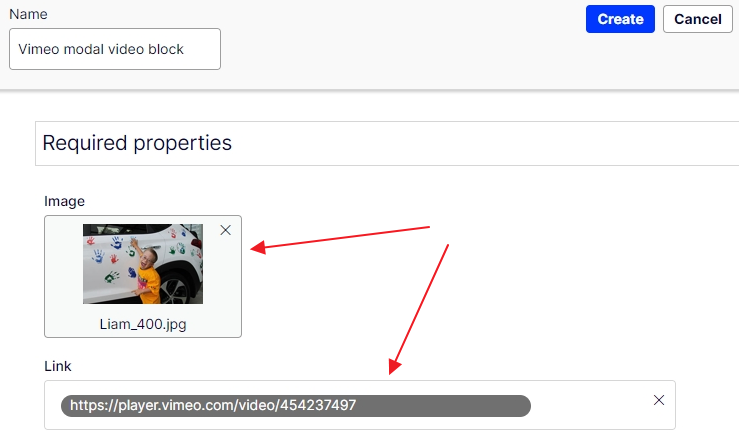
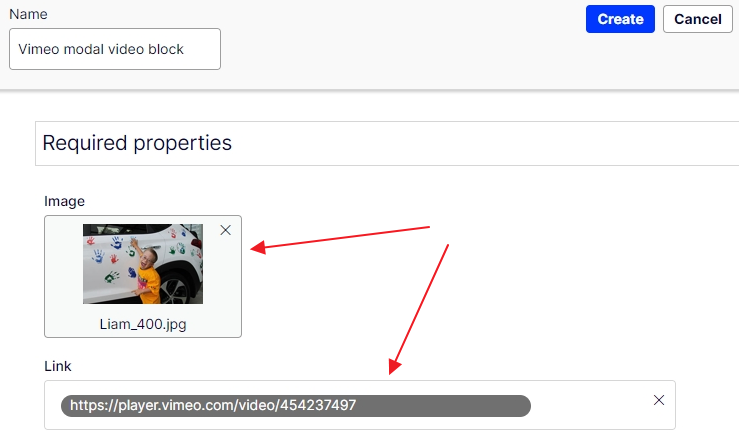
- You will then be prompted to fill in the 2 required fields:
- Thumbnail image - this is an image you uploaded to the media assets
- Link to Video

Editing the Block
In the Content tab:
- A title and/or a subtitle can be added which will display above the video thumbnail
- A description/summary can be added which displays below the video thumbnail
On a content page, add the new image gallery block to a drop block area. The width of the block can be changed if needed, see: