Social Media display block
Thursday, September 29, 2022
|
The Generic Social Media block will display feeds from Twitter and Facebook (more to come) on your pages by simply providing the name of the feed you wish to display.
Examples >
Create a new block
In a dropblock area on your page, or under your folder in the block pane, create a new block
[user guide: create a new block]
- Choose Generic Social Block

- Add a "Name" and click the create button
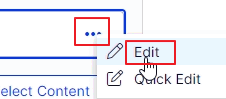
- If you created the block directly on the page, you are brought back to you page, click the "..." on your new block to edit it

Properties on the page
[user guide: properties view]
- Title - this is optional and will appear above the social media feed
- Social Platform dropdown - choose which type of social media feed to display
- Account Name - provide just the name of the account you wish to display (no special characters like # or @)
- For Twitter
- Max Tweets - set the number to tweets to display
- 0 will display a max of 20
- Max Height - set how tall you want the display area to be (pixels)
- For Facebook
- Width - any number (in pixels), if set to 0 and it will default to 340 px wide. If set to a larger number, it will conform to the block size or column that it is placed in
- Facebook does not accept a height value, it sets its height at 500 px
Getting the Twitter or Facebook account name:
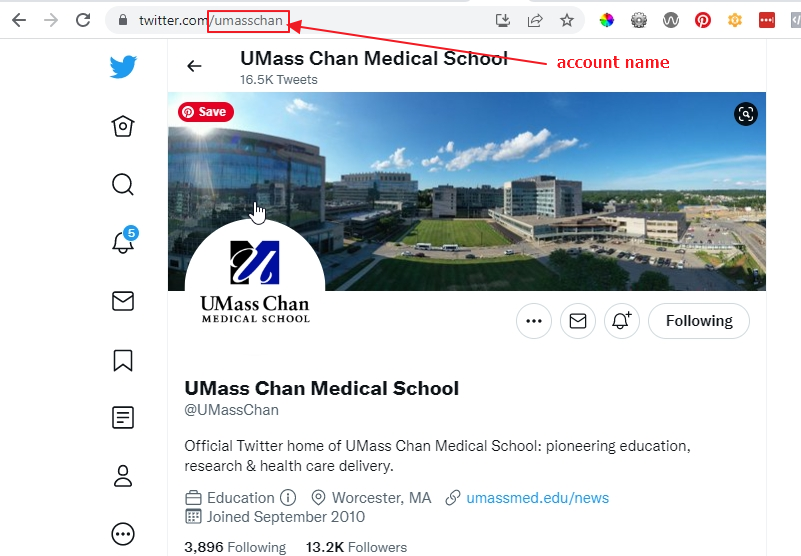
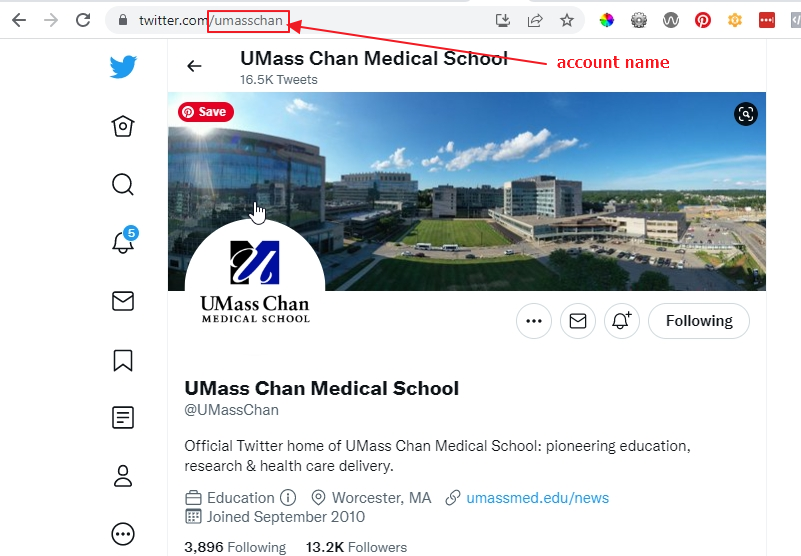
- Twitter
- Navigate to the Twitter page from which you wish to display tweets
- Copy the name in the URL, example:

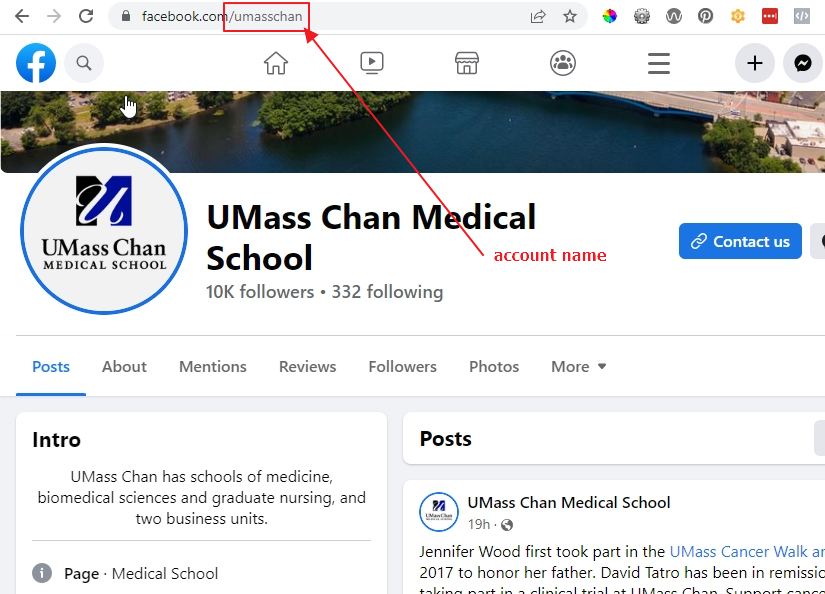
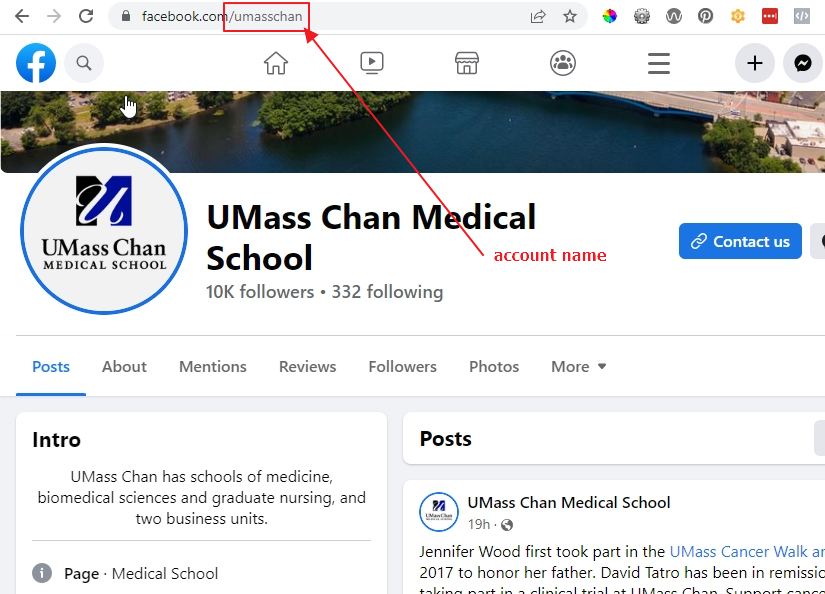
- Facebook
- Navigate to the Facebook page from which you wish to display the feed
- Copy the name in the URL, example: