BLOCK: Grid listing block
Monday, February 28, 2022
|
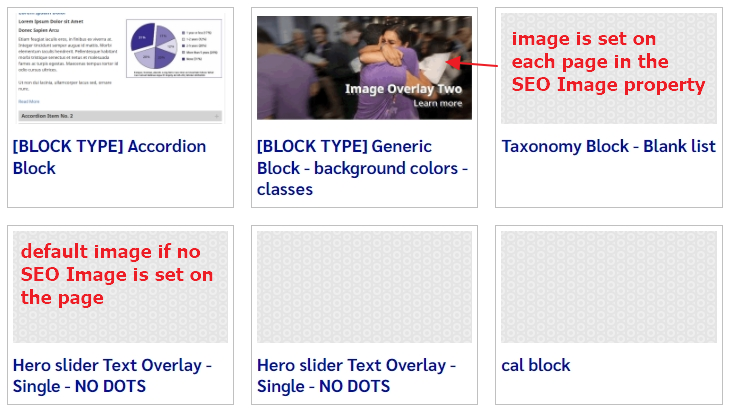
This listing block allows editors to set a list of pages in a grid and with some control over the layout of that grid. Most items will display similar to the Taxonomy Listing block or News Block with each item displaying an image (SEO image), then title (headline) and a teaser/summary (metadata description).
Currently this block can list any page when no filter type is chosen. Certain pages will have a different format, such as Staff Pages. Currently the block has only a short list of pages to filter by. This list will grow as we add more page types. We began creating this block with the new Staff Page in mind.
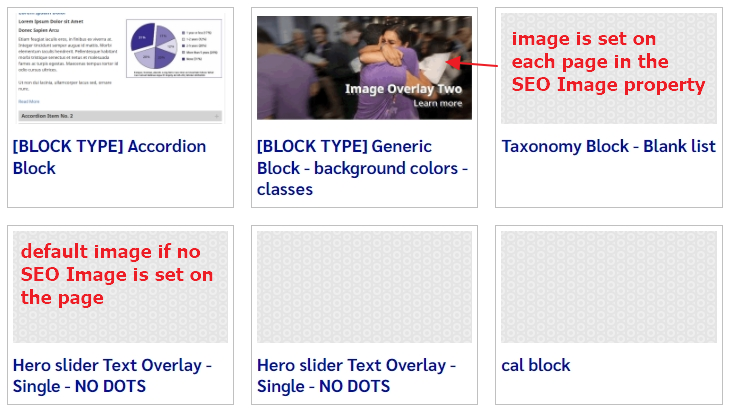
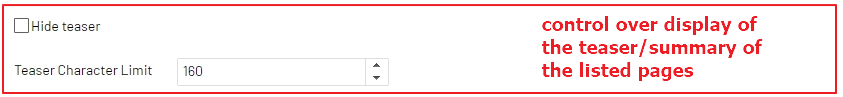
Display of images
Images are set on the individual pages in the Social Image property under the SEO tab (must be in properties view). If there is no SEO image set on a page, a default gray image will display.
Generic page listing example:
https://www.umassmed.edu/zzz/example-site/example-pages/listing-blocks/grid-listing-block/list-of-generic-pages/
When set to "no page type", any of content pages will be listed in the grid including Staff Pages.

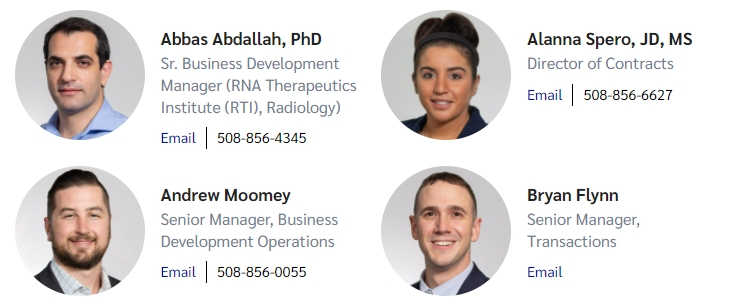
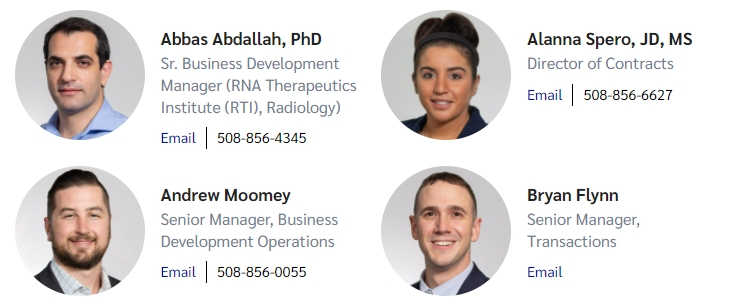
Example of Filtering by Staff Page
https://www.umassmed.edu/zzz/example-site/example-pages/listing-blocks/grid-listing-block/staff-pages/
This page displays a grid of Staff Pages in a particular format. Staff Pages have specific properties. In this case, it will display the profile image in a circle at left. At right is the staff name including suffix and a link if there is any text in Main Body or the drop block area, their title and under that their email, phone and/or website if populated.

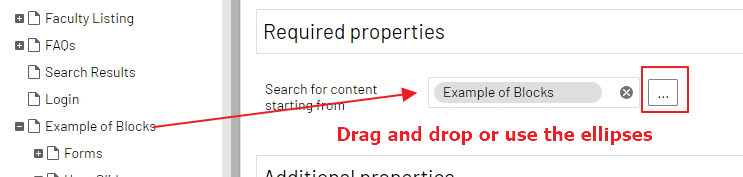
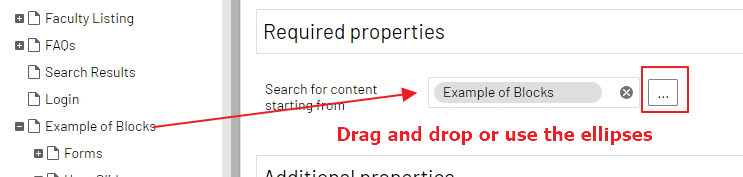
To create a new block:
- Create a new block and choose Grid Listing Block

- Set the require field "Search for content starting from" - this should be set to a page in the content tree so the grid can find the pages you want to list (drag and drop the page from the content tree or search by clicking on the ellipses)
- you can leave the additional properties blank
- click the create button in the upper right