Image Hero Block
Wednesday, October 13, 2021
|
Use the Image Hero Block to display an image at full width across the top of your web site. An oversized image across the width of the page is referred to as a "hero header." You can also add text, as well as a call-to-action button, that will overlay the image. This block can be added to any drop-block area. You can set the width of the block as needed (see: BLOCKS: Displaying blocks in different widths)
- Create a new block
- choose the Image Hero Block

- add your image in the required Image field
- click the create button
Set the properties in the Image Hero Block:
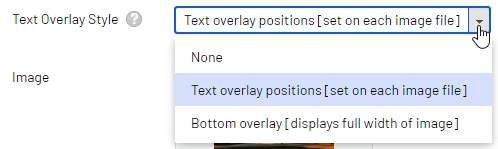
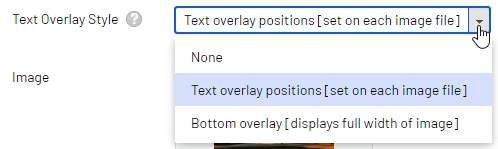
- If you have text you wish to display, select which layout you prefer

- publish your block
Add overlay text (image property)
To add text or a call-to-action button, you will edit the image itself.
To edit an image:
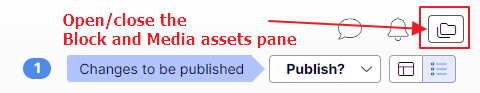
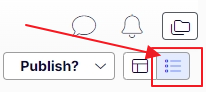
- in the “Media pane” (right side bar),
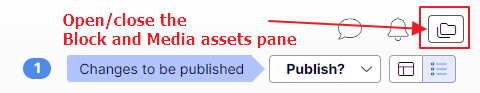
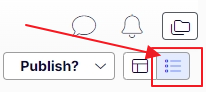
- if the right pane is missing, you can open it by click on the folder icon in the top right of the editor

see documentation
- navigate to the folder where your image(s) reside
- click three dots on the right of the image, a popup menu displays
- click “edit”,
- make sure you are in properties view

Edit the IMAGE and update the properties on the "Hero Slider Tab."

As a guideline for image sizes:
If you want the image to be full width across the entire web page, we recommend 1920 pixels as the width of the image. If you want your slider to be "theme" width (white space on either side and matches the width of the main content), that would be 1000 pixels wide.