Horizontal Full Width Block
Wednesday, June 12, 2019
|
This block is a container for other blocks which allows you to set a background color that extends the full width of the browser. This can be used to help break up the layout and highlight your information. While this block has no text areas itself, you drop other blocks within it. You can drop 1 or many and set the columns widths on each block. You can also set the width of the block area to extend the full width, the theme width as to align with other content on the page, or a width that you can set. Some examples are shown farther below.
Properties of this block
- Tab: Drop Block Area
- Drag and drop your blocks, 1 or more

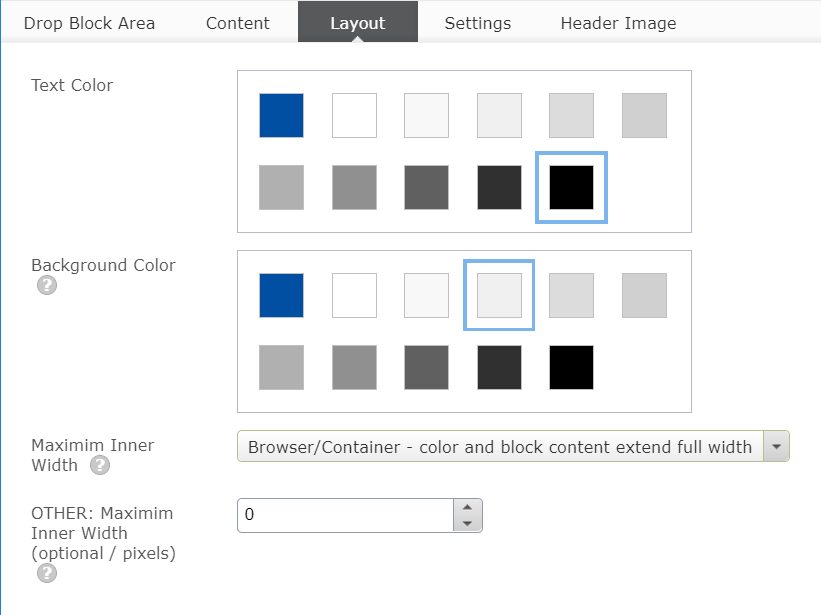
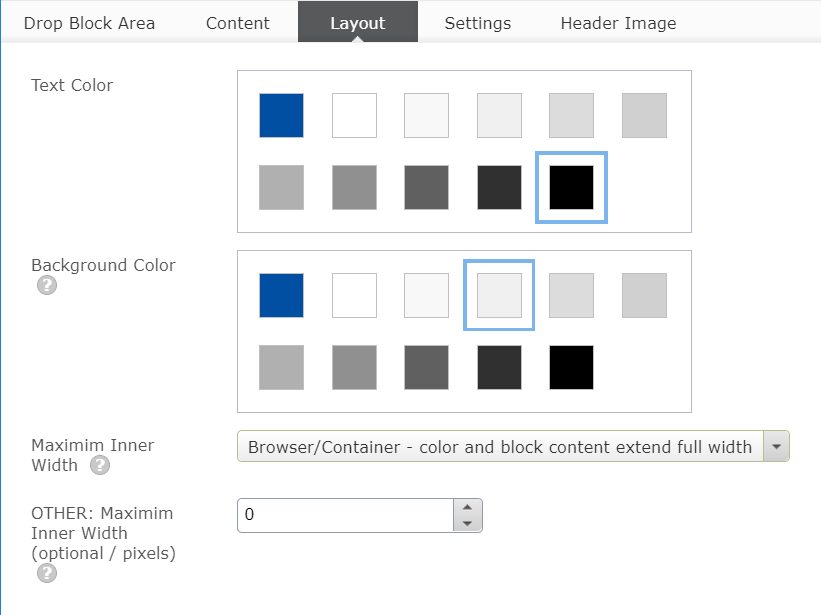
- Tab: Layout

- Text Color – colors limited to UMass Chan palette
- Background Color – colors limited to UMMS palette
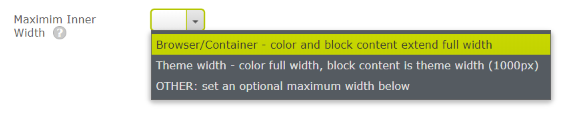
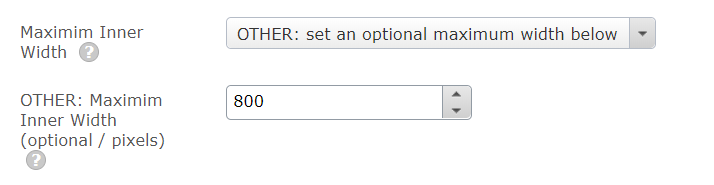
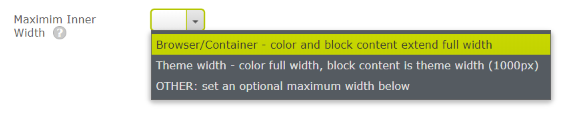
- Maximum Inner Width – pick list

- Other – if other chosen, set a number (pixels)
- NOTE: If you pick a number larger than the users screen size, this will default to 100% of their browser width

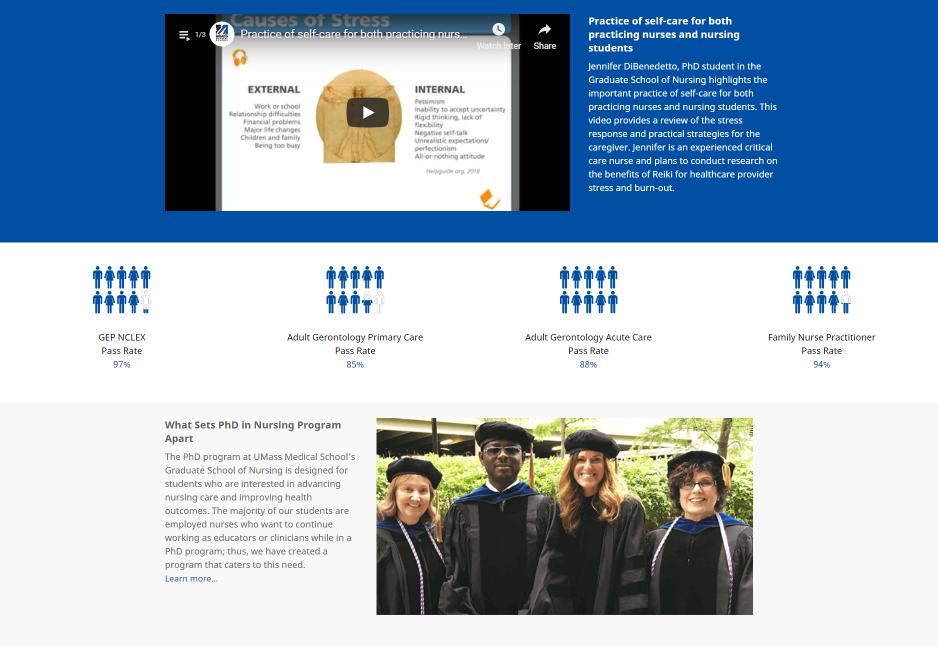
Examples of this block

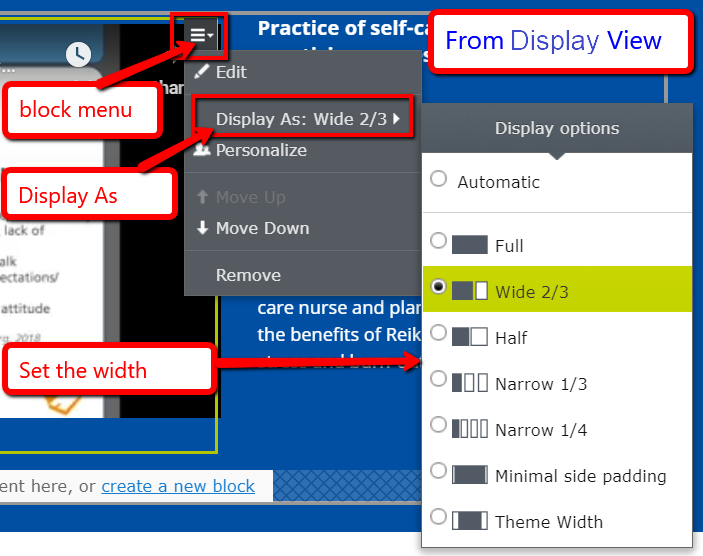
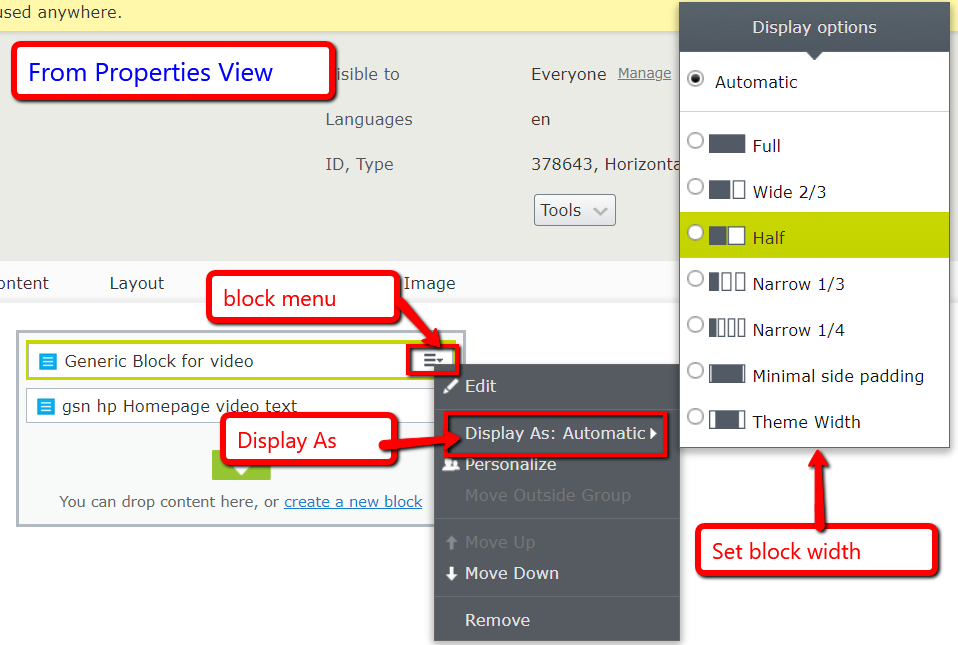
Setting the widths on the blocks to appear in columns
You can adjust the column widths of your blocks in layout (preview) view or properties view. The default setting, if unset, will be Automatic which is the same as Full.
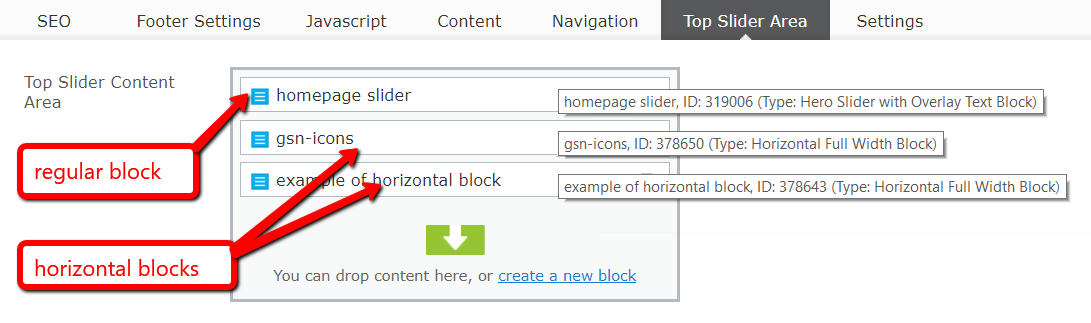
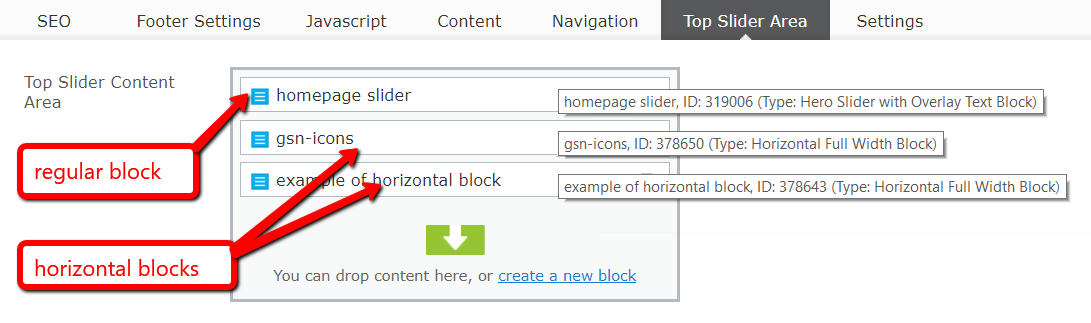
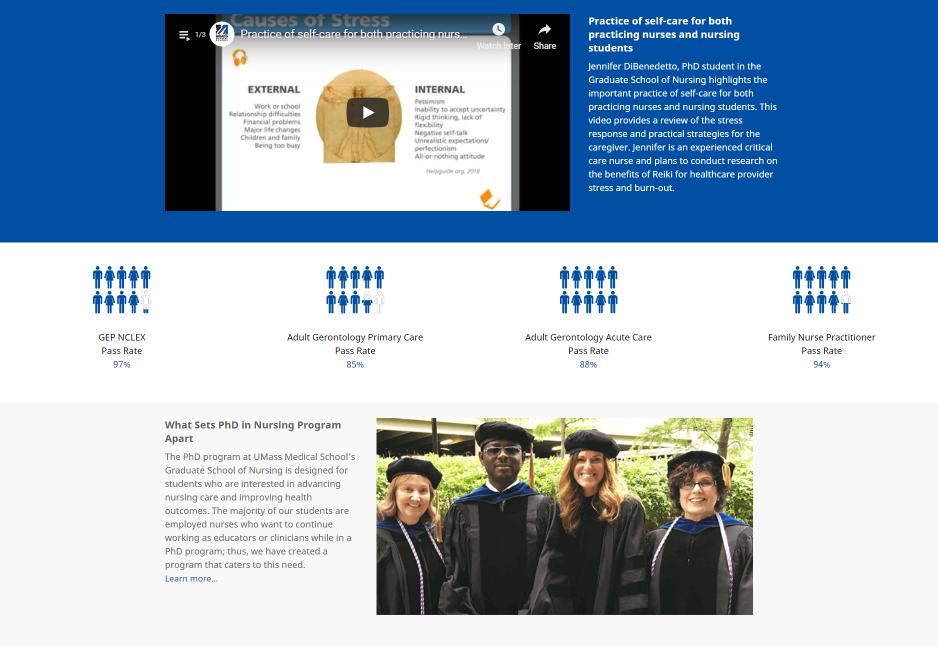
Mixing blocks in Top Slider area
Here are 3 blocks: 1 is a slider block while the other 2 are horizontal full width blocks to provide some colored backgrounds.
All blocks will extend full width automatically. You can then set their width using Display As in the block menu as show above.