Creating shortcuts to another page
Thursday, September 30, 2021
|
Sometimes there is a need to create a menu item that links to some other site, a page deep in your own site or maybe another page within the CMS. This is called creating a "shortcut." This can be done to link to media files as well and can be used in other places on your site, not just your menus.
The following shortcut types are available:
- No shortcut. Creates a link that displays the content you have created. By selecting this, you can also reset the page after using other types of links.
- Shortcut to page in Episerver CMS. Links to another page on the same website. A visitor who clicks this link is transferred to the page you have linked to, and kept within the same navigation menu structure.
- Shortcut to page on another website. Creates a link to an external page or to a document on the server. Include the entire URL address, including http://.
- No shortcut, display text only. Creates a heading with no link in the menu, without displaying any information or link to another page.
- Fetch content from page in Episerver CMS. Creates a link to another page from which content is retrieved into the original page within the same navigation structure. Useful when re-using content on the website, in which case you only need to maintain it in one place.
Specifically for your menu, if you want this link to appear on your main menu:
- create a new page in the root of your site
- on the Settings Tab, click on the "manage" link in the Shortcut property

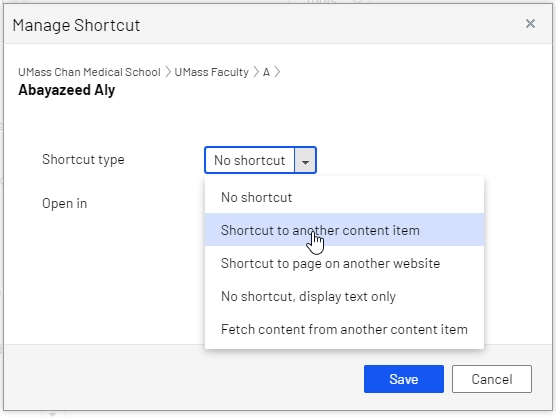
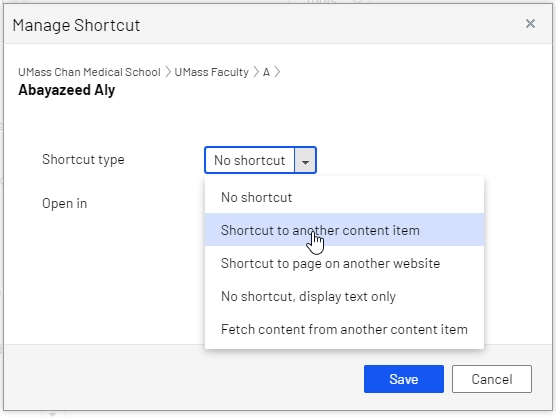
- a window pops up, select the appropriate item (see list above)

- Options:
- If you chose Shortcut to another content item, you will see another property "Internal Content", click the "..."
- you can then select a page anywhere within the CMS (content or media), click the OK button
- If you chose Short to a page on another website, you will prompted to add a URL in the External link property
- this should begin with http:// or https://
- once you add the URL, make sure you click somewhere on the popup window (white area) to make sure the editor saves your update
- click the SAVE button
- publish your page
- your page should now be listed on your main menu
- to change the order of the menu items, you can move the page in the content tree to the order you wish to see your menu items