Taxonomy Listing Block with Filtering
Wednesday, August 04, 2021
|
The Taxonomy Search Block displays a list of items that have been tagged with taxonomy categories. This list displays in a card grid view with an image, title, teaser. The layouts shift slightly depending on what you have chosen to display: faculty, labs, blog posts or UMass Chan News pages.
Example >
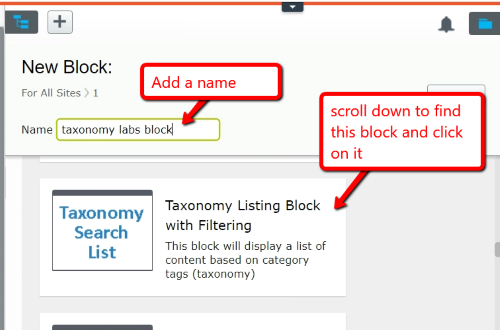
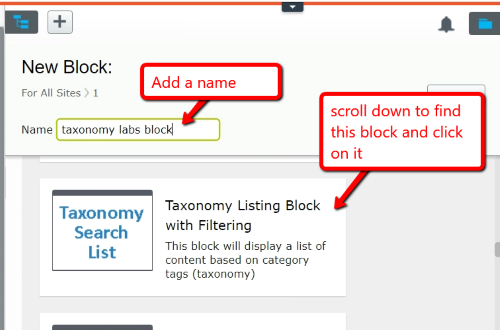
Creating a new block
When creating a new block, choose "Taxonomy Listing Block with Filtering"

Type of list you wish to display
On the List Settings tab, you can choose thish type of list to diplay.
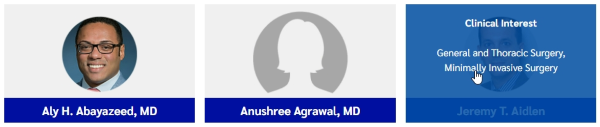
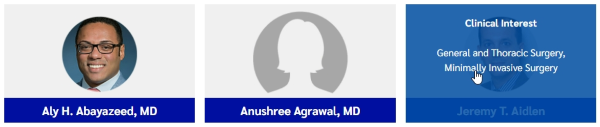
- Faculty
- The block will display with an image and the title of the page. Upon hover, the teaser text will display over the item. Ex:

-
- Standard image size is square. Since the layout can fluxuate with the screen size and the grid size that is choosen, there is no set dimension for images. Suggestion is to keep your images the same proportion.
- Image is set on the SEO tab of the page in the Social Image property. If there is no image set, a default image, 300px by 300px, will display (below). Note: In the example above, the editor created a custom image for those faculty that did not supply a portrait photo.

Note: for faculty pages, it's best to sort by Headline and ensure the headline contains the faculty full name. Or by page name and set the page name last name first.
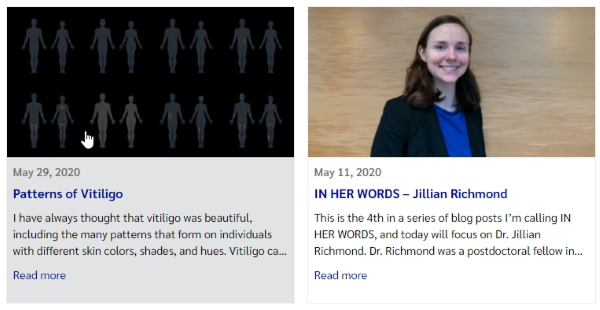
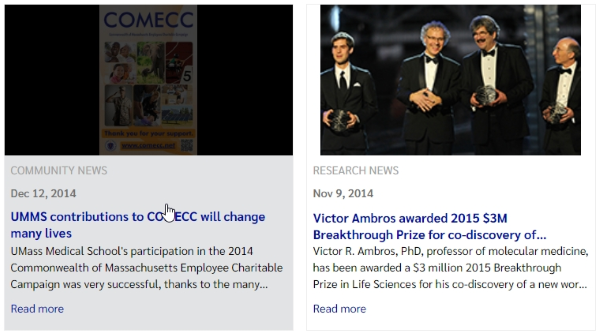
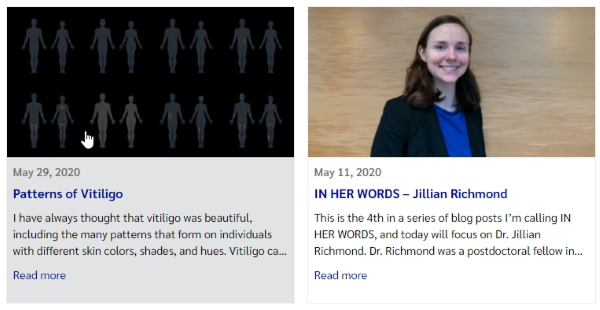
- Blog Posts
- The block will display with an image, date, title, teaser and link for "read more". Upon hover, the item will turn gray. Ex:

-
- Image is set on the SEO tab of the page in the Social Image property. If there is no image set, a white space will appear.
- Note: for blog pages, it's best to sort by Posted date, descending to display the most recent posts. However, you can choose to sort with any of the choices that best suit your need.
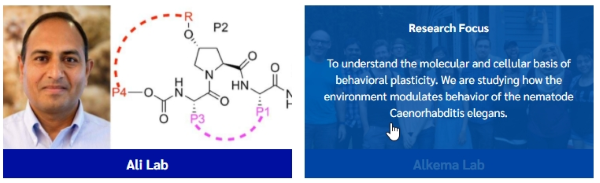
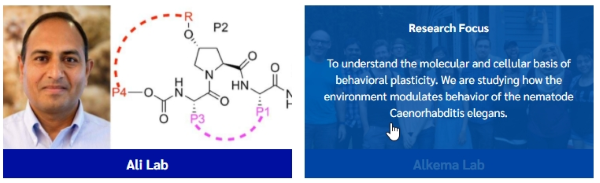
- Lab pages
- The block will display with an image and the title of the page. Upon hover, the teaser text will display over the item. Ex:

-
- Image is set on the SEO tab of the page in the Social Image property. If there is no image set, a default image, 300px by 300px, will display (below).
- Note: for lab pages, it's best to sort by Page Name.
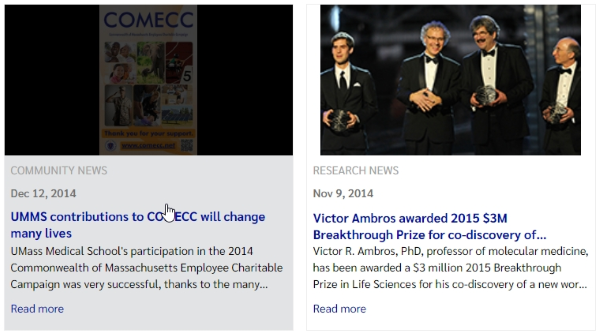
- News Pages
- for this setting, you will need to point the "Search for content starting from" to the UMass Chan News > News Archived folder in the content tree.
The block will display with an image, news category, date, title, teaser and link for "read more". Upon hover, the item will turn gray. Ex:

-
- Note: for news pages, it's best to sort by Posted date, descending to display the most recent news articles. However, you can choose to sort with any of the choices that best suit your need.