UMass Chan CMS Blog
Find information on the UMass Chan Content Management System, Optimizely. Learn how to populate your web pages, read about bugs, and new or updated functionality.
-
 Mar 6, 2024Read more
Mar 6, 2024Read more -
 Mar 5, 2024
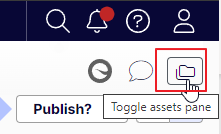
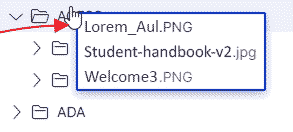
Mar 5, 2024Where do I find media (files, images) and blocks?
Read more -
 Mar 5, 2024
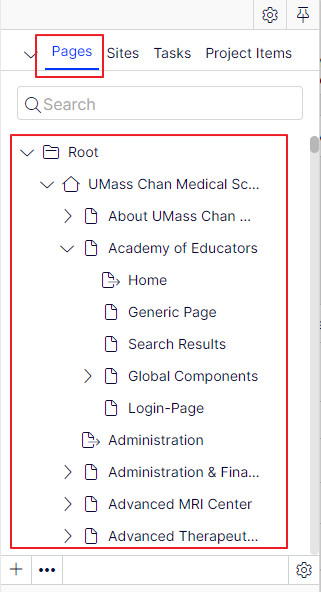
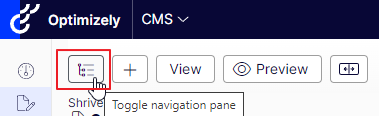
Mar 5, 2024Where do I find content?
Read more -
 Oct 17, 2023
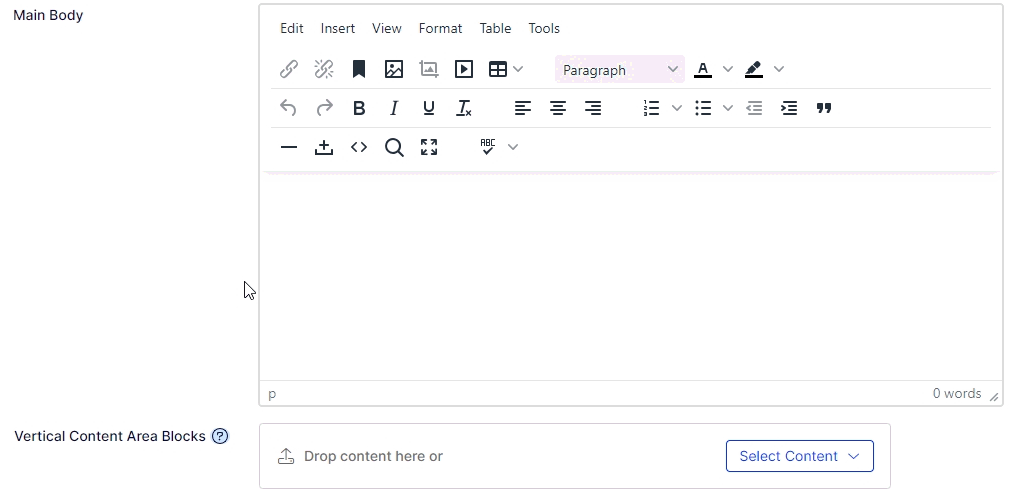
Oct 17, 2023What is a WYSIWYG editor?
Read more -
 Aug 30, 2023
Aug 30, 2023So many properties - where best to add my content?
Read more -
 Jul 11, 2023
Jul 11, 2023Subscribe to the UMass Chan CMS Yammer Channel
Read more -
 May 23, 2023
May 23, 2023I can't find my image or file for editing
Read more -
 Jan 26, 2023
Jan 26, 2023UMass Chan News Training Guide
Read more -
 Sep 2, 2022
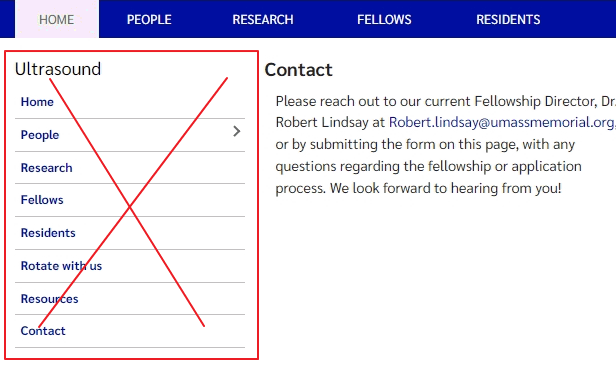
Sep 2, 2022Remove Left Menu from Content Page
Read more -
 Jul 5, 2022
Jul 5, 2022Workflow approval process
Read more